Dificultad Baja
En este artículo, resolveremos la intención de búsqueda de aquellos usuarios que desean añadir fragmentos de código fuente en diferentes secciones de su sitio web de WordPress, específicamente entre las etiquetas <head>, <body> y en el footer. Además, abordaremos esta tarea para todas aquellas personas que no hayan creado un tema hijo para WordPress y editar el archivo functions.php no sea opcional. De esta manera estaremos garantizando que los cambios se mantengan intactos al actualizar el tema. Para lograrlo, utilizaremos el poderoso plugin WPCode.
La posibilidad de personalizar el código fuente en WordPress es crucial para muchos desarrolladores y propietarios de sitios web. Afortunadamente, existen soluciones prácticas y efectivas, como el plugin WPCode, que nos permiten realizar modificaciones sin tener que alterar la estructura principal del tema. Sin más preámbulos, adentrémonos en los detalles.
¿Qué es WPCode y por qué usarlo?
Antes de sumergirnos en el proceso de añadir fragmentos de código en WordPress, es importante entender qué es WPCode y por qué es una herramienta tan útil. WPCode es un plugin gratuito que te permite insertar y gestionar fácilmente fragmentos de código en tu sitio de WordPress, sin necesidad de editar archivos principales o crear temas hijos.
Añadiendo fragmentos de código
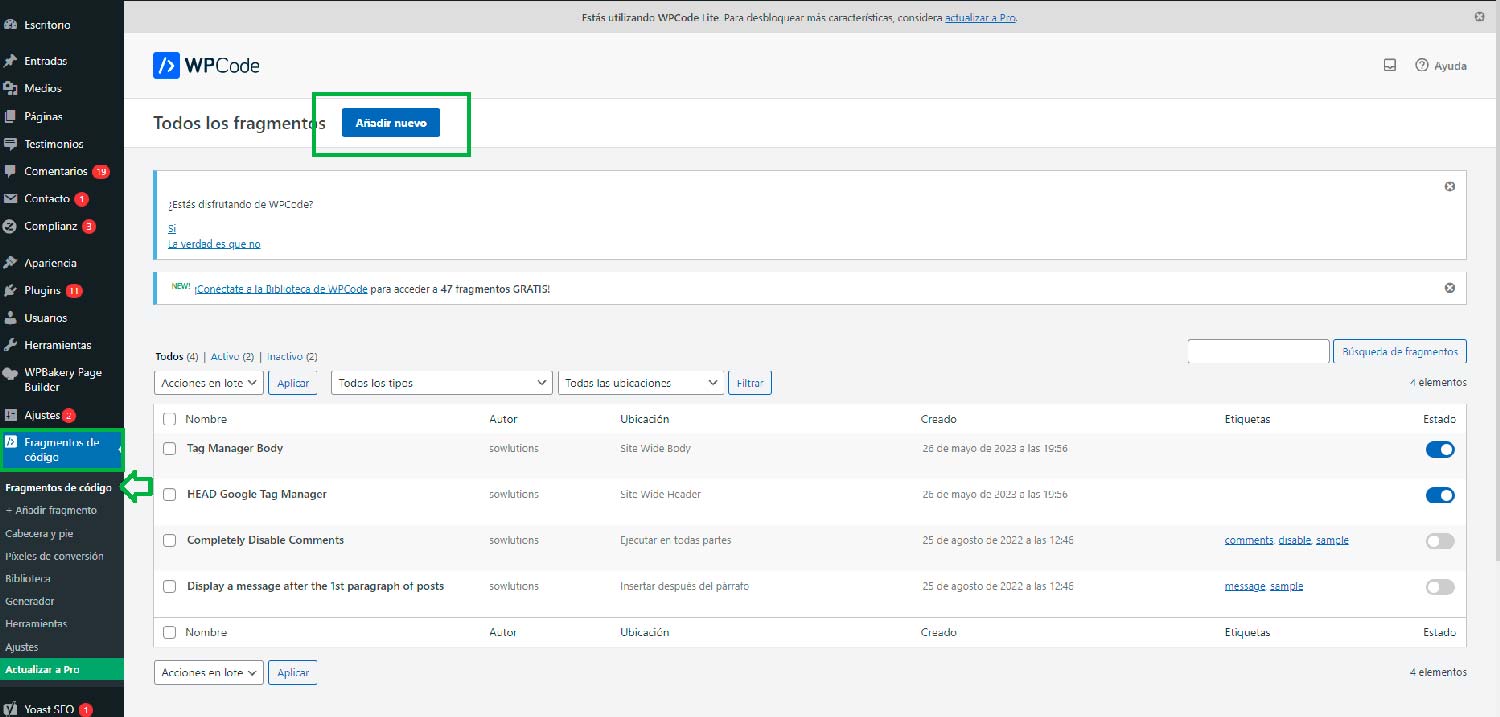
Uno de los lugares comunes donde deseamos añadir fragmentos de código es la sección <head> de nuestro sitio web. Puede ser necesario agregar scripts de seguimiento, etiquetas de metadatos personalizados o cualquier otro código específico. Con WPCode, este proceso es muy sencillo. Una vez lo instales y lo tengas activado, entra en la configuración del plugin y selecciona «Añadir Fragmento»:

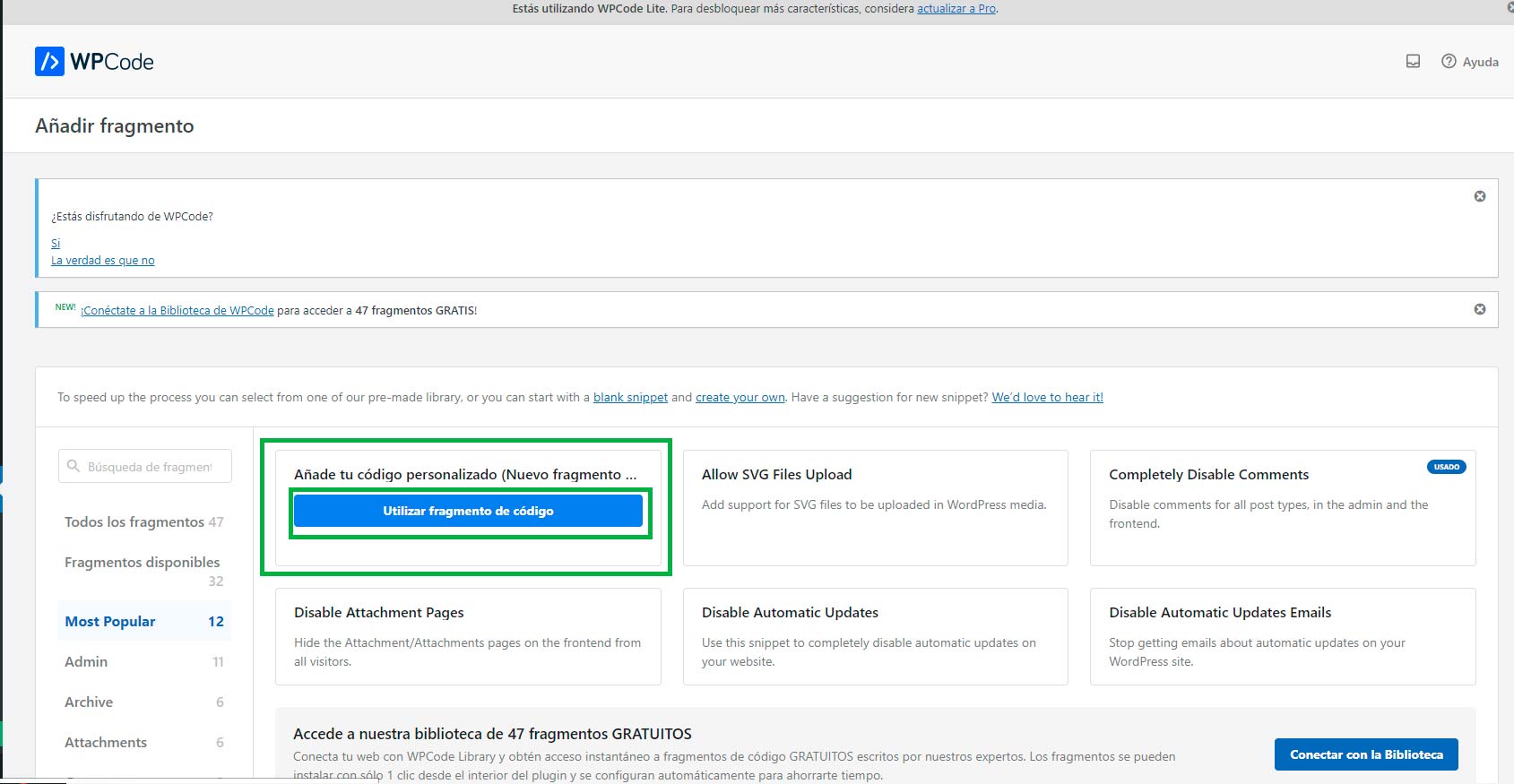
Una vez le demos a añadir nuevo, nos aparecerá la siguiente ventana donde deberemos pinchar en «Añade tu código personalizado (Nuevo fragmento):

Cuando hayamos pinchado en el botón azul nos llevará a la pantalla de añadir el fragmento de código en concreto:

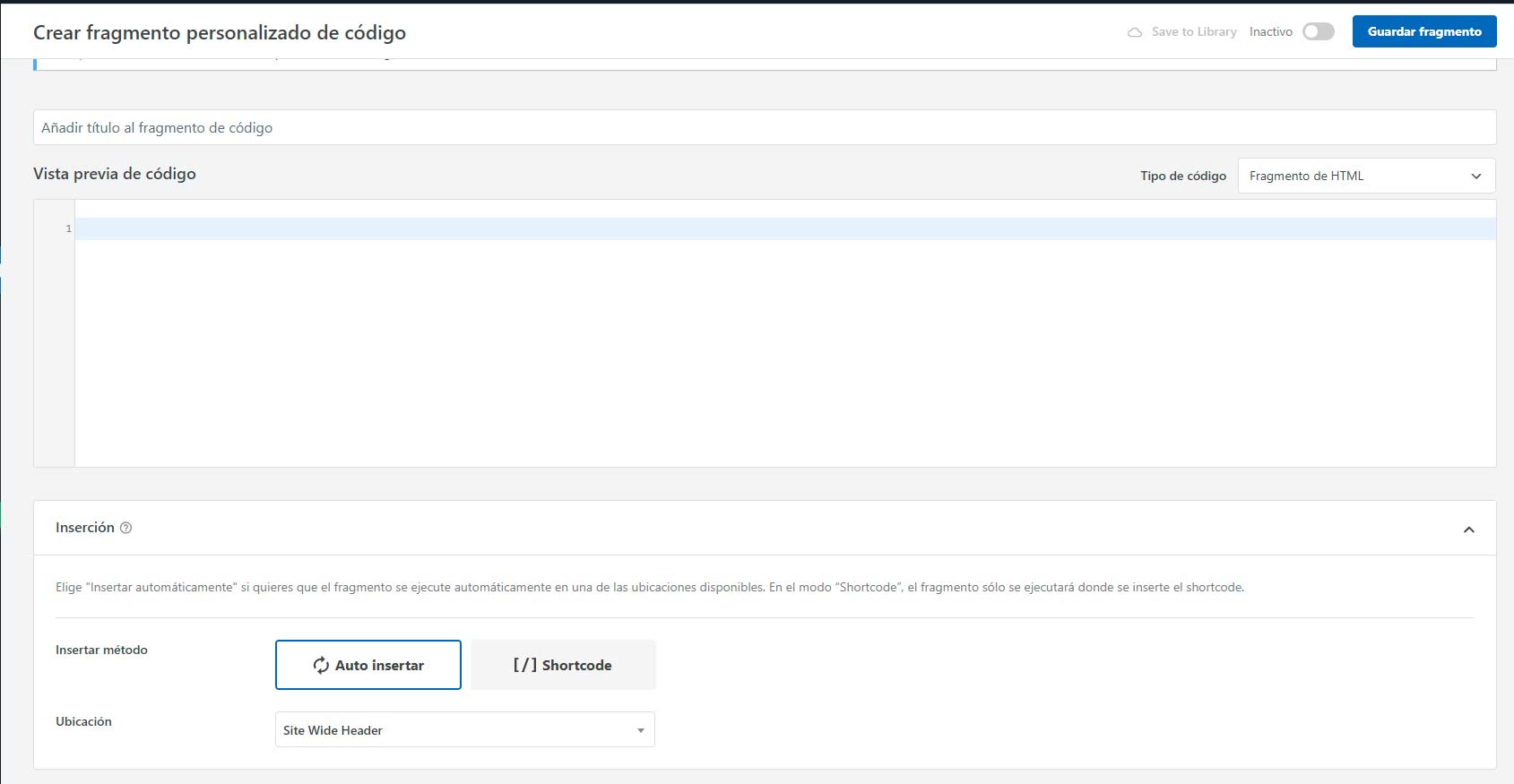
Cómo configurar el código desde WPCode
Viendo el pantallazo anterior, deberemos «Añadir título al fragmento de código» para identificarlo. No es más que un nombre para luego gestionarlo.
Añadir el código en el textarea que tenemos abajo y en «Tipo de código» elegir «Código Universal».
Una vez rellenado esto en la zona de «Inserción» dejaremos puesto «Auto Insertar» y en «Ubicación» elegiremos dónde queremos que se inserte:
- Entre las etiquetas <head> con «Site Wide Header» – Ideal para incluir CSS o elementos como etiquetas de Google
- Entre las etiqueta de <body> con «Site Wide Body» – Ideal para código fuente necesario de ser incluido en este apartado
- Entre el footer con «Site Wide Footer» – Ideal para JavaScript y elementos que pueden ser cargados al final del contenido
Es la mejor manera de incluir fragmentos de código cuando no has creado un tema hijo, pero también es tener un plugin activo para algo que podrías hacer sin necesidad de tener otro plugin instalado. Las modificaciones en functions.php funcionan mejor a través del tiempo pero bueno… no siempre tenemos las cosas como queremos y a veces toca salir del paso.
Si quieres añadir por ejemplo, el código de teléfono de WhatsApp te recomiendo hacerlo sin plugins 😀


Dejar una Respuesta